如何单个隐藏页面标题
下面介绍禁用Elementor页面标题的操作步骤
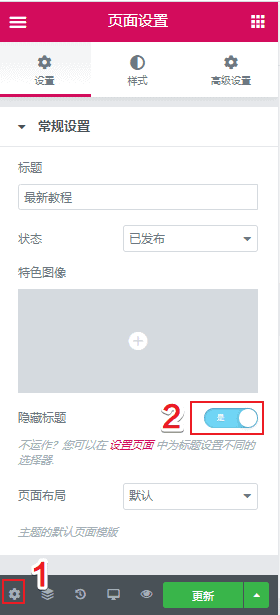
- 在elementor编辑页面时,点击左下角的设置按钮
- 然后将隐藏标题开关开启即可

如果隐藏标题不起作用,那么应该跟你用的主题有关,你需要去elementor全局设置中修改页面标题选择器。
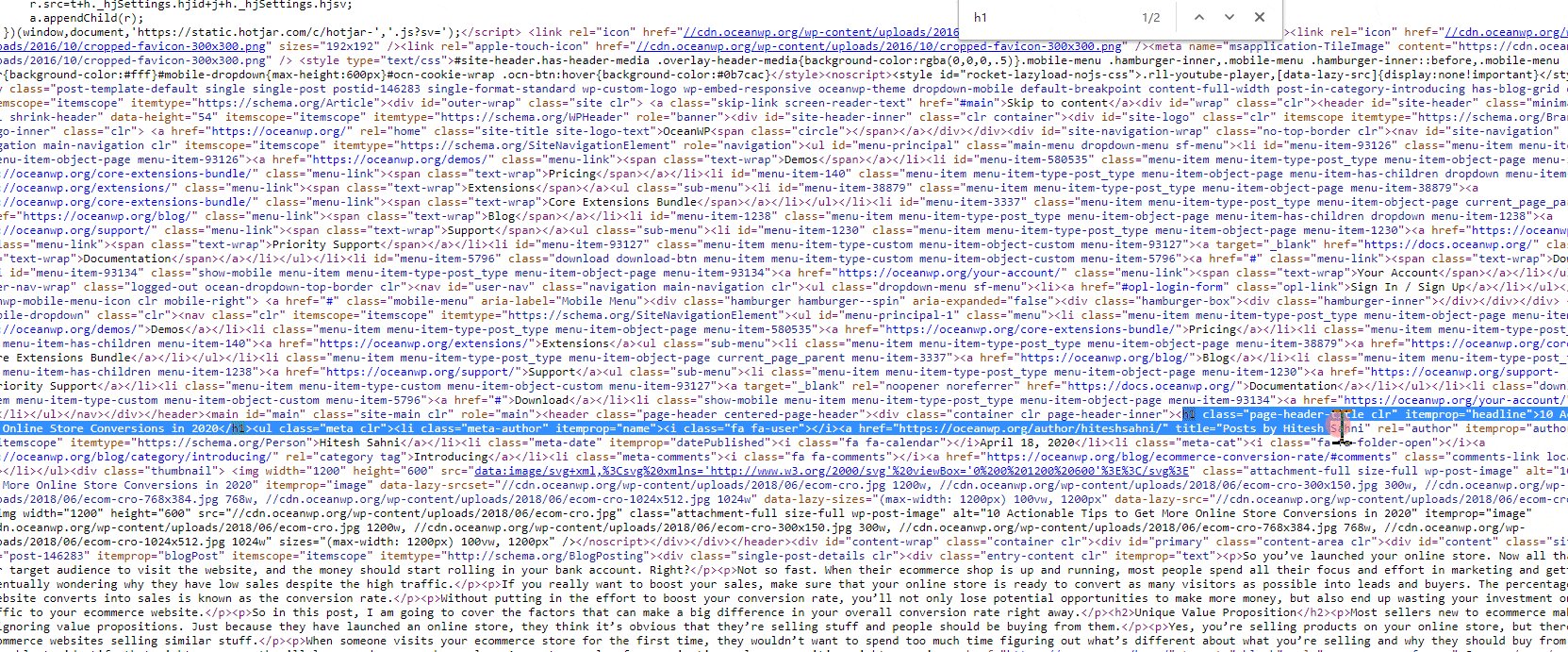
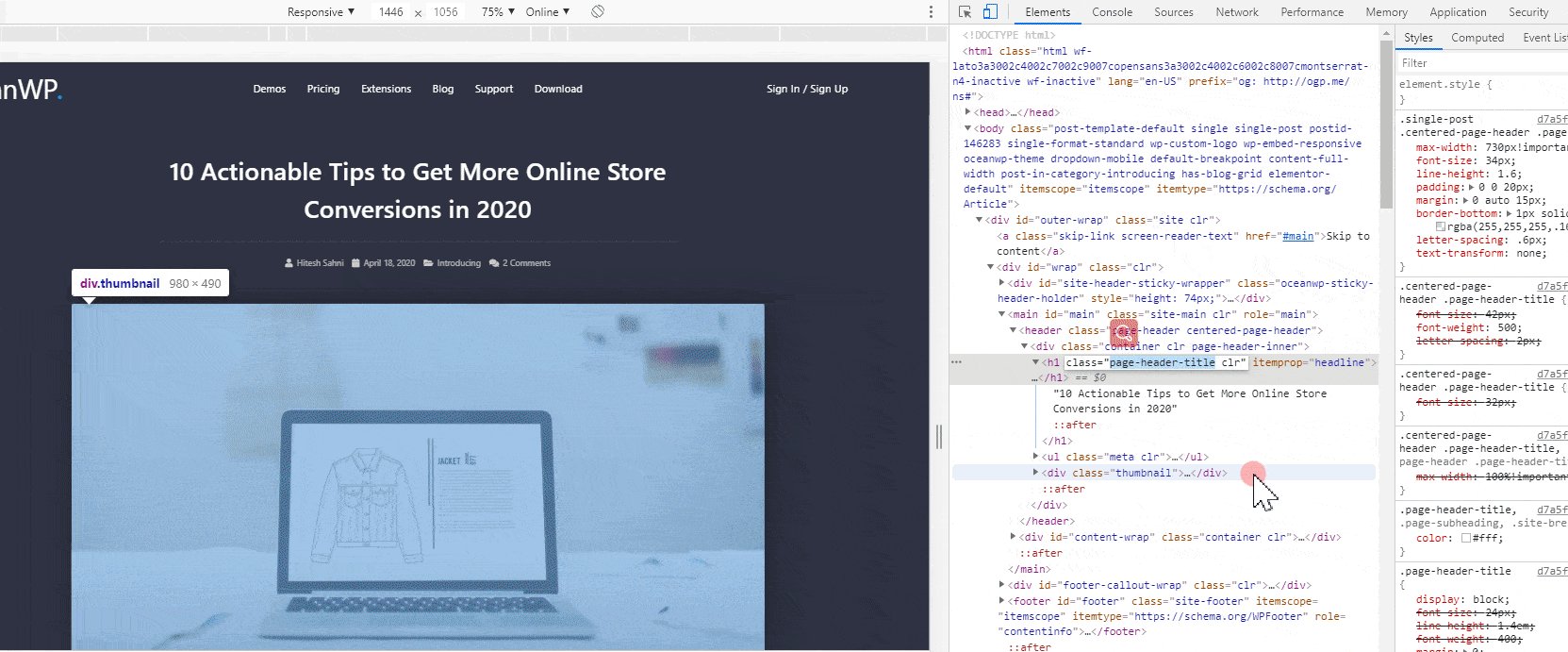
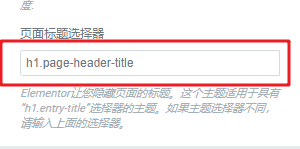
首先打开一篇文章,然后按照下面动图的两种方法任一个,去找到h1标签的class,多个class之间是空格隔开的,一般取第一个,如下图所示,我们得到h1的class是page-title-header,那么页面标题选择器是h1.page-title-header

然后将它填入到elementor全局设置的页面标题选择器中,保存即可。

如何全局隐藏页面标题
本方法仅适用于Hello elementor和Astra主题。
安装并启用插件Code snippets,这里有插件安装教程,然后按下面步骤操作
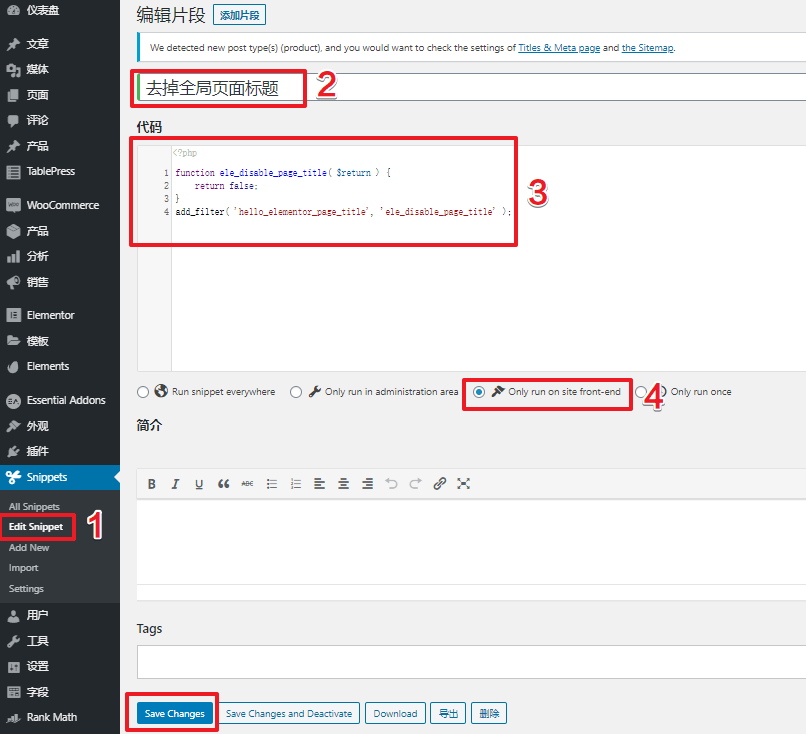
- 进入 Snippets > add new
- 输入标题,例如:禁用页面默认标题
- 输入如下代码
适用于hello elementor主题的代码
function ele_disable_page_title( $return ) {
return false;
}
add_filter( 'hello_elementor_page_title', 'ele_disable_page_title' );
适用于 astra主题的代码,原文链接https://wpastra.com/docs/disable-title-from-pages-2/
/* Disable title on all post types. */
function your_prefix_post_title() {
$post_types = array('page');
// bail early if the current post type if not the one we want to customize.
if ( ! in_array( get_post_type(), $post_types ) ) { return; } // Disable Post featured image.
add_filter( 'astra_the_title_enabled', '__return_false' );
}
add_action( 'wp', 'your_prefix_post_title' );
- 选择 only run on site front-end
- 点击save changes保存

点赞