1 问题说明
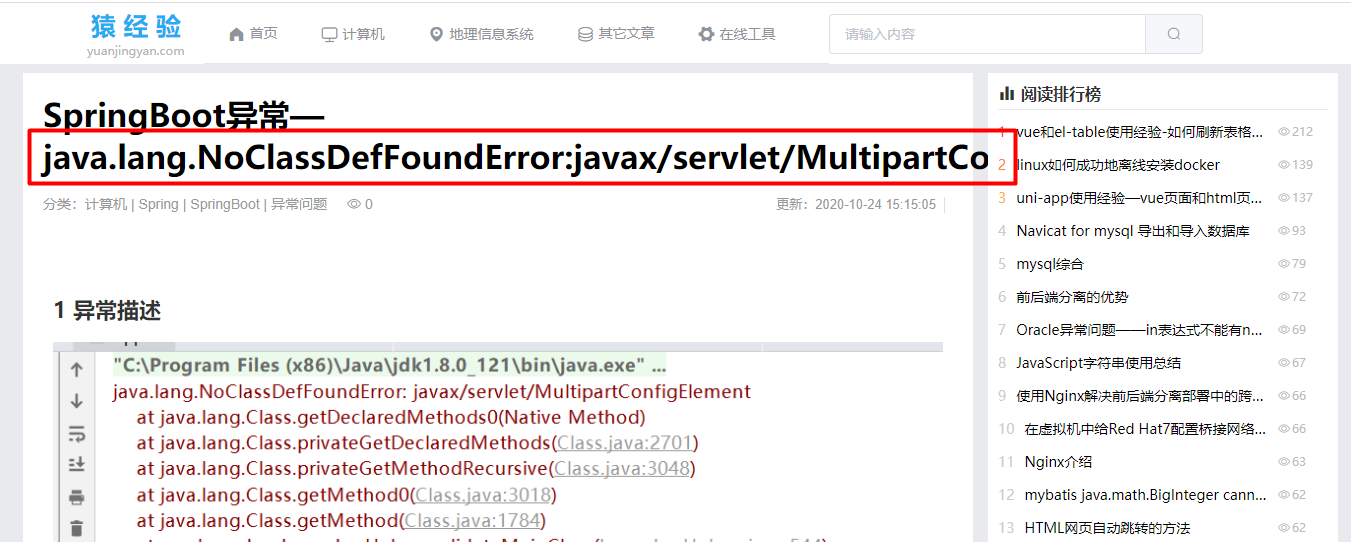
在h1元素中有一个很长的一串英文的话发现不能自动换行,溢出了h1元素,如图所示:

2 解决方法
给h1元素样式添加word-wrap和word-break的属性,如下代码:
h1{
word-wrap:break-word;
word-break:break-all;
}
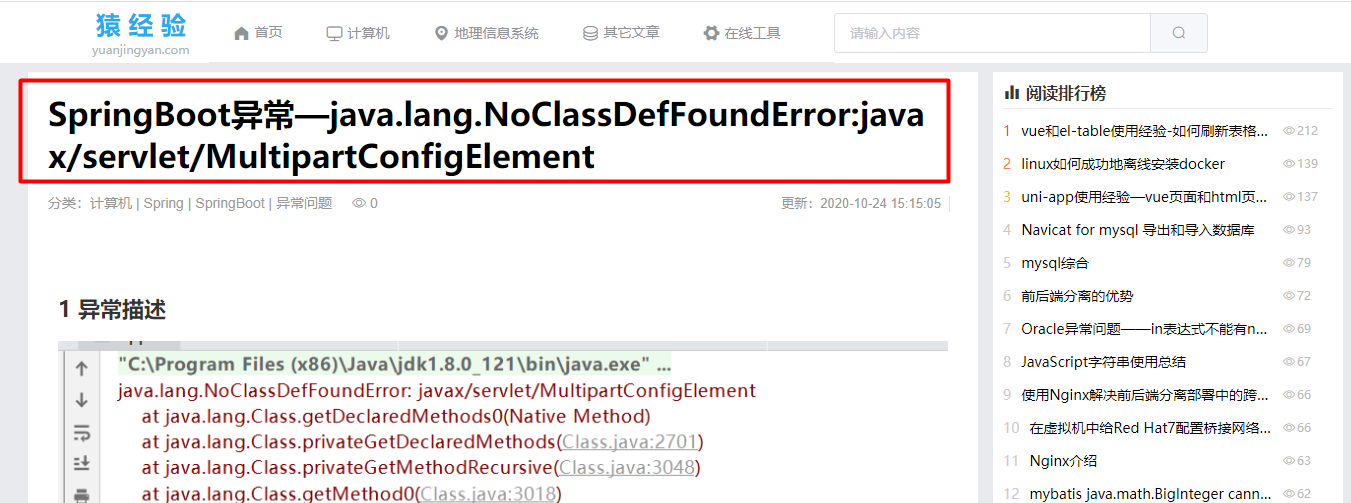
改完后的效果如下:

3 word-wrap和word-break说明
word-wrap:break-word与word-break:break-all共同点是都能把长单词字符串强行断句。
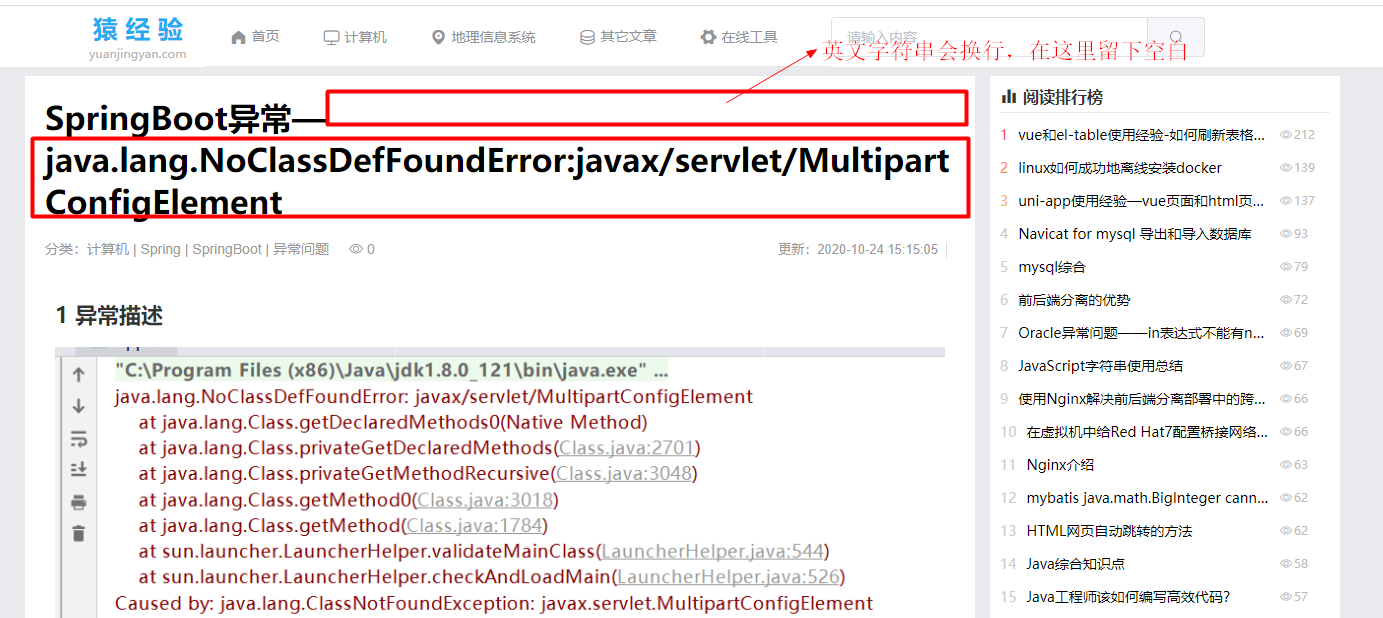
不同点是word-wrap:break-word会首先起一个新行来放置长单词,
新的行还是放不下这个长单词的话,则会对长单词进行强制断句,如图所示:

而word-break:break-all则不会把长单词放在一个新行里,
当这一行放不下的时候就直接强制断句了,如图所示:

本文地址:https://blog.csdn.net/u011681409/article/details/109264823